목차
익스플로러9 작업표시줄 사이트 고정하기
지난 15일 인터넷 익스플로러9 출시 간담회를 다녀왔습니다. 익스플로러9 베타 간담회와 익스플로러9 최종 평가판 RC 버전으로 소개를 드렸기에 더 소개할 것도 없어 후기를 패스하려고 했었는데, 익스플로러9 출시 간담회에서 제법 쓸만한 정보를 얻어 소개를 드려 봅니다. 지난 ‘1분만에 파비콘 만들기 – 파비콘 사이즈 별로 만드는 방법‘에 이어지는 글로 윈도우 작업 표시줄에 웹사이트 고정하는 방법 입니다.
익스플로러9 작업표시줄에 웹사이트 고정하기

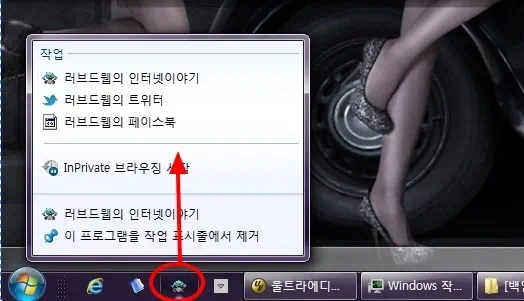
익스플로러9 베타 버전에 추가 되었던 기능으로 사이트 고정 기능이 있습니다. 이미지와 같이 윈도우7 작업 표시줄에 웹사이트를 고정 시켜 윈도우7 점프 리스트를 사용할 수 있는 기능입니다. 자주 방문하는 사이트의 파비콘을 작업 표시줄로 간단하게 끌어다 고정을 시켜 윈도우7 점프 리스트로 사용할 수 있습니다. 물론 웹사이트에서 이 기능을 지원해야 가능하고요.
익스플로러9의 사이트 고정 기능에 윈도우7 점프 리스트를 적용 시켜 블로그나 웹사이트의 게시판, 방명록 등을 추가 할 수 있습니다.
개인 블로그라면 트위터나 페이스북 등 SNS 계정을 등록할 수 있고요. 게시판과 SNS는 웹사이트의 기본 파비콘과 다른 파비콘을
적용 시킬 수 있습니다.
오늘 소개 드리는 것이 바로 윈도우7 작업 표시줄에 웹사이트를 고정 시켜 윈도우7 점프 리스트를 만들 수 있는 간단한 메타 태그 소스입니다. 블로그나 웹사이트 등에 적용을 하면 방문자 유입에 조금 도움이 되지 싶네요.
익스플로러9 작업 표시줄에 사이트 고정 하는 방법

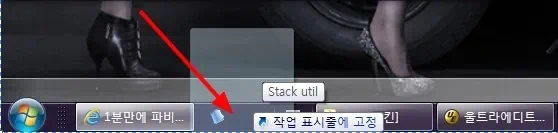
인터넷 익스플로러9에 웹사이트 고정 기능이 적용되어 있다면 웹사이트 파비콘을 마우스로 클릭하고 작업 표시줄로 끌어 내립니다.

웹사이트 파비콘을 윈도우7 작업 표시줄로 간단하게 끌어 넣어 주면 되니 아주 편리 하게 사용을 할 수 있습니다. 제 블로그 ‘러브드웹의 인터넷이야기’에 이 기능을 적용 시켜 두었으니 테스트로 한 번씩 해보시면 되고요. 작업 표시줄에서 제거하면 변비 걸립니다. -_-;;
윈도우7 점프리스트 만들기

블로그나 웹사이트에 간단하게 메타 태그 몇 줄 넣어주면 익스플로러9 작업 표시줄 사이트 고정 기능과 윈도우7 점프 리스트를 만들 수 있습니다.
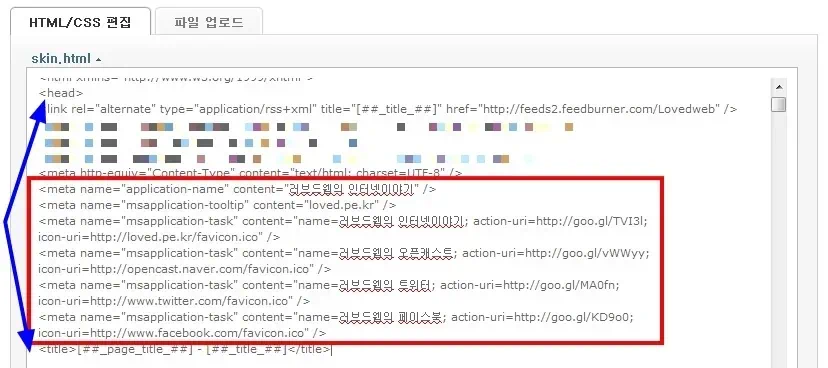
메타 태그는 <head>와 </head> 사이에 넣어 주면 되고요. msapplication-task 네임에 content 로 구성이 됩니다. content 에는 점프 리스트에 사용할 name값과 웹페이지로 이동할 uri값 그리고 각 점프 리스트에 사용할 icon-uri 파비콘(favicon.ico) 경로를 넣어 주면 됩니다.
익스플로러9 사이트 고정 윈도우7 점프리스트 예제 :
| <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ /> <meta name=”application-name” content=”러브드웹의 인터넷이야기” /> <meta name=”msapplication-tooltip” content=”loved.pe.kr” /> <meta name=”msapplication-task” content=”name=러브드웹의 인터넷이야기; action-uri=https://goo.gl/TVI3l; icon-uri=https://loved.pe.kr/favicon.ico” /> <meta name=”msapplication-task” content=”name=러브드웹의 오픈캐스트; action-uri=https://goo.gl/vWWyy; icon-uri=https://opencast.naver.com/favicon.ico” /> <meta name=”msapplication-task” content=”name=러브드웹의 트위터; action-uri=https://goo.gl/MA0fn; icon-uri=https://www.twitter.com/favicon.ico” /> <meta name=”msapplication-task” content=”name=러브드웹의 페이스북; action-uri=https://goo.gl/KD9o0; icon-uri=https://www.facebook.com/favicon.ico” /> |
딱 보시면 감 오지요. <meta name=”msapplication-task” content=”name=러브드웹의 인터넷이야기; action-uri=https://goo.gl/TVI3l; icon-uri=https://loved.pe.kr/favicon.ico” /> 이런 형식의 메타 태그를 반복적으로 설정하여 블로그 주소나, 방명록, 게시판, 트위터, 페이스북등 점프리스트를 만들면 됩니다. 수정해야 할 내용은 <meta name=”msapplication-task” content=”name=러브드웹의 인터넷이야기; action-uri=https://goo.gl/TVI3l; icon-uri=https://loved.pe.kr/favicon.ico”
/>
점프 리스트에 사용할 이름과 이동할 웹주소, 그리고 리스트에 사용할 아이콘(파비콘)주소를 자신의 환경에 맞게 수정을 하면 됩니다. 포털이나 트위터등은 기본 파비콘 주소를 넣고 사용을 해도 되겠지요.

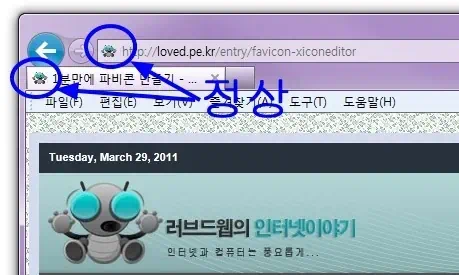
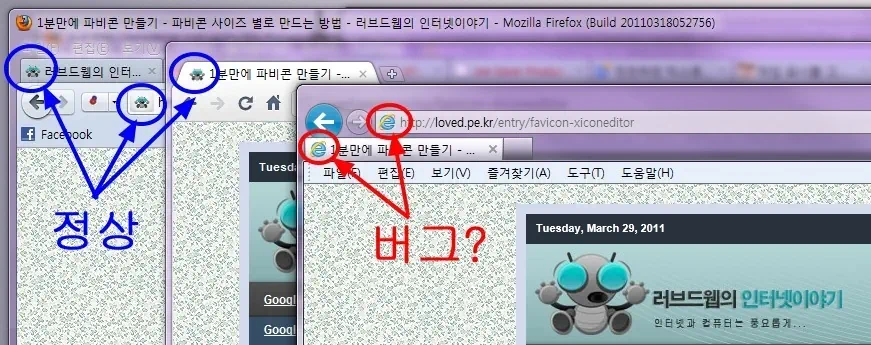
그런데 약간의 문제가 좀 보입니다. 익스플로러9 작업 표시줄에 사이트 고정 기능과 윈도우7 점프 리스트를 적용한 웹페이지의 파비콘이 최초에는 멀쩡하게 잘 나오는듯 싶었는데, 작업 표시줄에서 제거를 하니 익스플로러9에서 파비콘이 안 보이는 문제가 보입니다.

파이어폭스와 구글 크롬은 작업 표시줄에 고정 시키고 제거하거나 메타 태그를 수정하고 적용을 하여도 별 문제가 없는데 이기능을 사용할 수 있는 익스플로러에서는 파비콘이 사라져 버리네요. 모든 환경에서 공통적으로 발생하는 버그 같지는 않고 무언가와 충돌이 나는 것이 아닌가 싶네요. 끝~